
Lyrical
UX/UI Design
In the face of Covid-19, the music community has been affected due to a halt in live shows. Lyrical is a mobile app that aims to unite music lovers through virtual connections to lyrics.





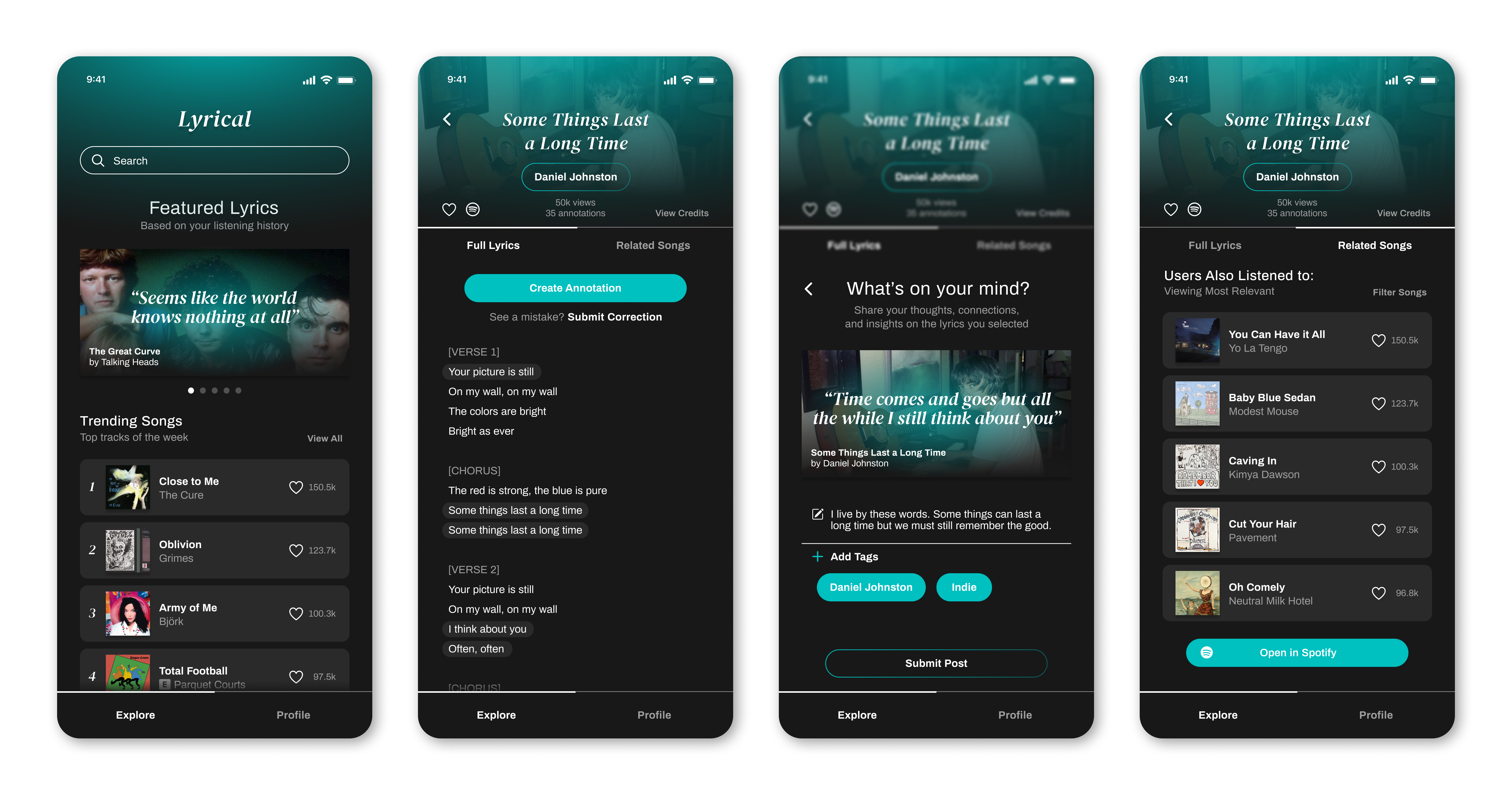
Application Walkthrough
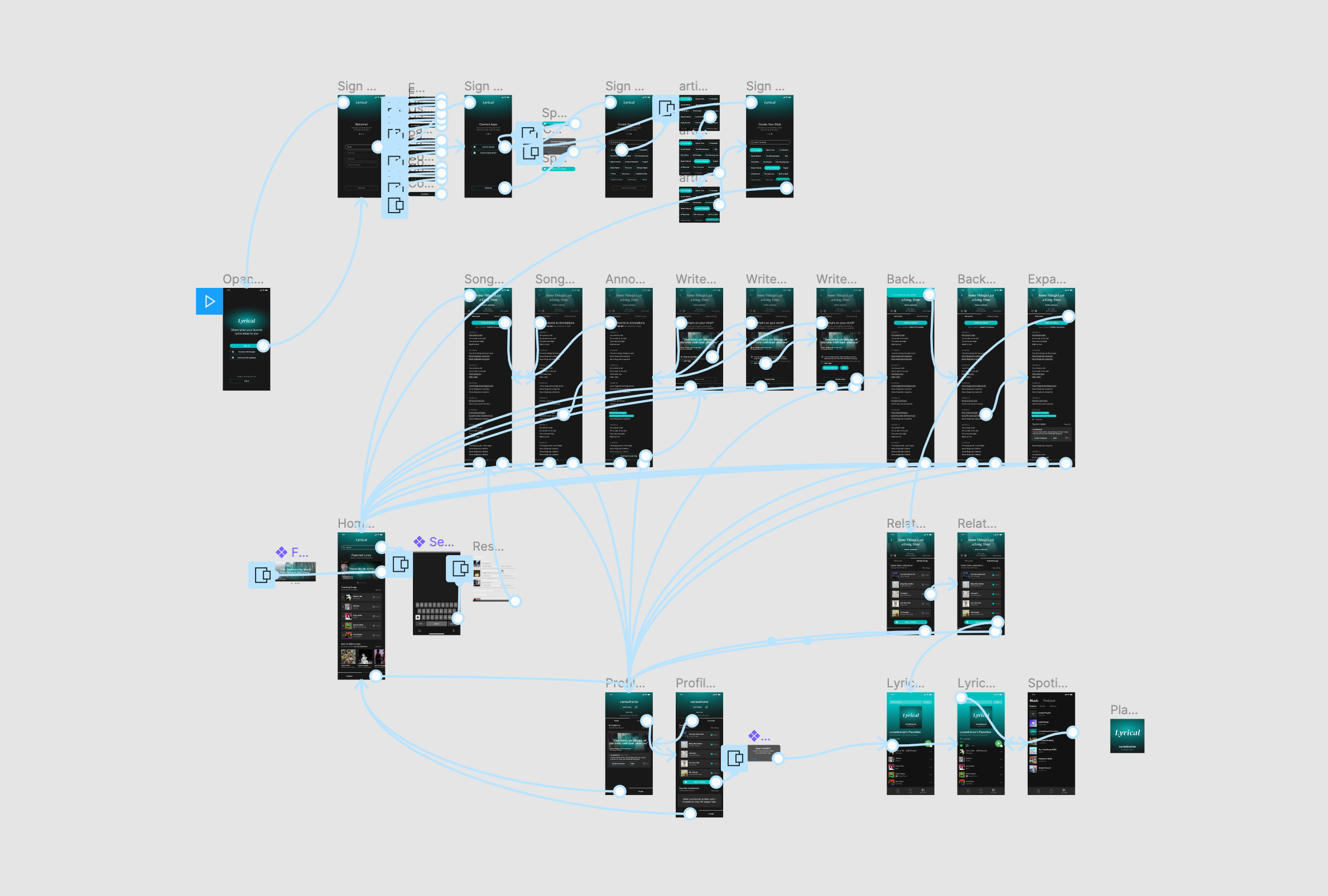
Figma Prototyping
1: Onboarding
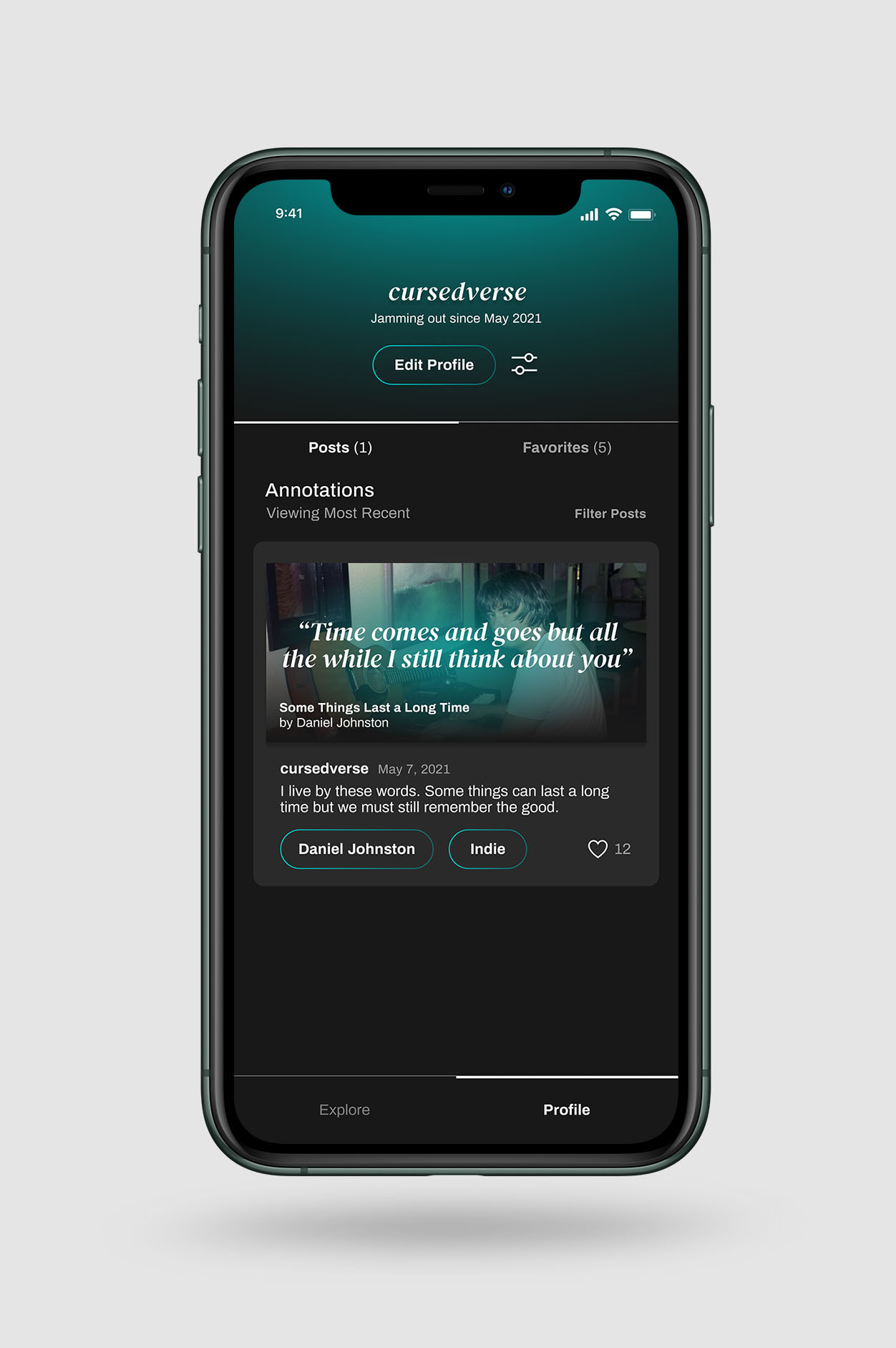
2: Create Annotation
3: Explore Related
Final Screens